About Weblab-SR

The aim of the shared representations project is to demonstrate and test the use of loosely coupled representations for supporting the online discussion and exploration of images, simulations and data visualisations. The focus of the work is to develop the infrastructure for sharing state information that is required to make web-based (i.e. HTML5) representations suitable for use by groups. A generic REST service and JavaScript library is being developed for creating, reading, updating and deleting state information of a shared representation. This will be deployed and extended through a set of demonstrator applications, including the development of a shared image viewer, science simulation, and virtual microscope.
In contrast to ‘tightly coupled’ systems that reflect changes instantly (e.g. video conferencing tools), this approach uses a web server to hold the state information of a representation and only passes changes in the state information to each web-browser (i.e. client). The browser then updates the representation presented to the user. In a shared simulation, the parameters controlling the state of the simulation or its presentation can be altered by an individual user, the change is reflected in the user’s browser, stored on the server and then retrieved by each client. Consequently, this alters the behaviour of the simulation, highlighting a feature of interest, or changing the viewpoint shown in every browser.
Click here to view the Weblab-SR blog posts
Example demonstrators
-
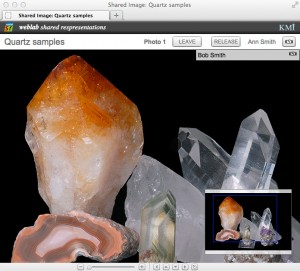
Zoomify tiled image viewer: A shared high-resolution image viewer showing a collection of quartz crystals (original image provided by Andrew Tindle).
This example stores the x,y position and the zoom-level of the image viewing frame, from the web browser of the user in control, the web browsers of the other members of group access the stored parameters and use them to set the displayed view. By taking control and releasing control, users within a group can take turns to navigate the image to support their discussion.

-
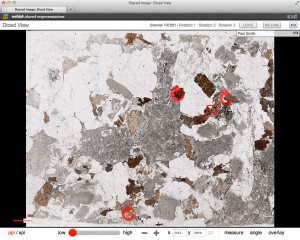
Petrological microscope: A shared virtual microscope showing a slide sample of a basalt rock from the Giant’s Causeway in Ireland, with three associated rotation views for exploring specific minerals within the sample (original images provided by Andrew Tindle).
This model combines three representations, namely: a rock sample slide and two rotation point views. As well as storing properties of the model, the system can hold and share the current view. This enables the user in control to move between views using the navigation links added to the control-bar displayed towards the top of the browser window.

-
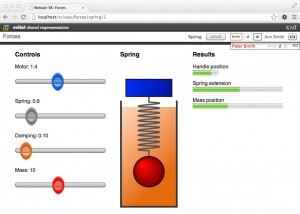
Forces & Motion Spring simulation: A shared spring and weight simulation for exploring oscillation and simple harmonic motion.
This example shows how the parameters of a simulation can be grouped so that different users can control separate parts of a shared representation. This screen image shows that the current user is controlling the strength of the spring (i.e. the spring constant ‘k’) and the size of the weight (i.e. mass ‘m’).

Publications
Trevor D. Collins, Kevin Quick, Richard Joiner and Karen Littleton. 2013. “Loosely coupled web representations: A REST service and JavaScript wrapper for sharing web-based visual representations.” In Proceedings of the World Conference on Educational Multimedia, Hypermedia and Telecommunications (EDMEDIA 2013). Victoria, BC, Canada. 24th to 28th June 2013.
Acknowledgements
The Shared Representations project was initially funded by a grant from the Wolfson Foundation and forms part of the OU’s OpenScience Lab, which is a collection of open educational resources for science. For further information on the OpenScience Lab, email the OpenScience team at openscience@open.ac.uk.



