We have used a taxonomy to store the name and images of the creatures the students will be looking out for when they carry out a pond survey. We added fields to also store Feeding level, Type of feeding, Description and Latin name – these fields could be displayed for different levels of user. We specifically wanted the view to be easy to use, so a thumbnail image of each creature is used to move on to the next screen, which is the input form. We then make use of the Entity Reference Prepopulate module to set three of the selectors in the form based on: the group the user is in, the pond environment they have previously selected, the creature they have just selected.
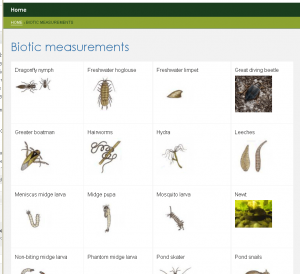
 Biotic taxonomy view
Biotic taxonomy viewTo build the view, create a Page view using the Grid layout, showing Taxonomy terms in a Grid layout, showing all items (no pager). Start with the fields Name and ID.
We passed in the pond environment from the previous screen, so we use a Global PHP field to collect that value from the URL.
Add a Taxonomy Image field, set to thumbnail, but use the “Rewrite the output of this field” feature to change the URL the image links to using the replacement patterns provided. Remember that a field needs to be declared first before it will be given a replacement token. You can also set the screen the form will return to when submitted using “destination” in the URL.


